

- #Chatting app ui browser for free
- #Chatting app ui browser how to
- #Chatting app ui browser mac os
- #Chatting app ui browser apk
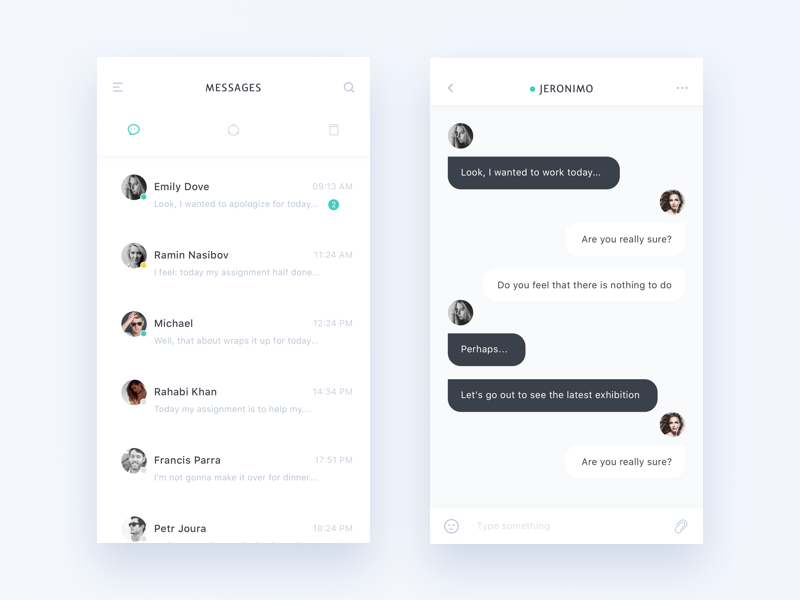
However, it is left-aligned and contains information about the “Other” user, such as an ImageView for the profile image and a TextField for the user’s name. xml will be for messages from the “Other” perspective – this means any message which the current user doesn’t send. Surrounding this TextView are other TextViews for things like the Date. For this, we have opted to have a TextView for the actual message wrapped in a Cardview.

xml will be for messages from the “Me” perspective, or messages sent by the current user. For example, in the above image, the right-aligned chat bubble indicates that it belongs to the sender, so we need not include the image or name. Since the chat bubble’s alignment typically indicates the message’s owner, displaying the sender’s profile image and name for every message would be redundant. the sender’s name, their profile image, and a timestamp). It is common practice for each message to contain something like the above (i.e. Use a separate XML file to define the layout of each item (i.e., message) for the RecyclerView. In this RelativeLayout, you can also add icons to support adding videos/images. These will respectively be how users will input text, and send it. The last thing we will add is a RelativeLayout which will hold the “EditText”, and “Send” buttons. We won’t do much with this right now, but generally, you can add a “Back” button, an “About” button, or info about the channel here. You’ll note that there is also an AppBarLayout with a ToolBar. The primary component in this activity is a RecyclerView which will fill up the majority of the screen. So, the first thing we will do is create activity_channel.xml. You can follow above instructions to install Chatting App - Material UI Template for PC with any of the Android emulators available.In this tutorial, we’ll create a dedicated activity to host our messages.

#Chatting app ui browser apk
You can either install the app from Google PlayStore inside the emulator or download Chatting App - Material UI Template APK file and open the APK file with the emulator or drag the file into the emulator window to install Chatting App - Material UI Template for PC.Associate or set up your Google account with the emulator.

#Chatting app ui browser how to
How to Download and Install Chatting App for PC or MAC:
#Chatting app ui browser mac os
Select an Android emulator: There are many free and paid Android emulators available for PC and MAC, few of the popular ones are Bluestacks, Andy OS, Nox, MeMu and there are more you can find from Google.Ĭompatibility: Before downloading them take a look at the minimum system requirements to install the emulator on your PC.įor example, BlueStacks requires OS: Windows 10, Windows 8.1, Windows 8, Windows 7, Windows Vista SP2, Windows XP SP3 (32-bit only), Mac OS Sierra(10.12), High Sierra (10.13) and Mojave(10.14), 2-4GB of RAM, 4GB of disk space for storing Android apps/games, updated graphics drivers.įinally, download and install the emulator which will work well with your PC's hardware/software. Let's find out the prerequisites to install Chatting App - Material UI Template on Windows PC or MAC computer without much delay. Dream Space published Chatting App - Material UI Template for Android operating system mobile devices, but it is possible to download and install Chatting App - Material UI Template for PC or Computer with operating systems such as Windows 7, 8, 8.1, 10 and Mac.
#Chatting app ui browser for free
Download Chatting App - Material UI Template PC for free at BrowserCam.


 0 kommentar(er)
0 kommentar(er)
